Se você deseja que as visualizações orgânicas sejam rastreadas corretamente, ou seja, aquelas que chegam à sua página sem contexto e não através dos links gerados por você, será necessário definir alguns padrões na página.
Em outras palavras, você precisa informar ao rastreador que "quando nenhum contexto estiver disponível, aqui está o funil e a página padrão a serem usados".
Isso é importante se você deseja usar o rastreamento FunnelFlux em sites que recebem muitas visualizações orgânicas e diretas.
Ao contrário do Google Analytics, o rastreamento FunnelFlux é explícito e só pode ocorrer se o rastreador souber a qual funil e página atribuir uma visualização, pois precisa determinar o nó em que o usuário está.
Abaixo você pode aprender como definir padrões em uma página.
O objeto fluxDefaults
Para definir padrões em uma página, você só precisa incorporar outro script que venha antes do nosso snippet global.
Isso pode ser feito manualmente, com um gerenciador de tags como o GTM, ou no lado do servidor com PHP ou alguma outra linguagem. Depende de você.
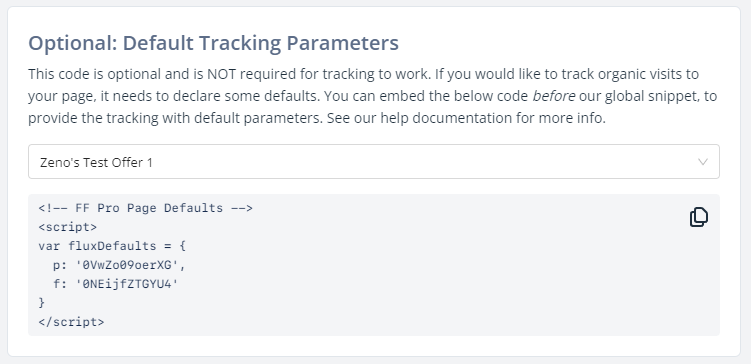
Esses snippets de código são fornecidos em nossa interface ao editar um lander/oferta específico, ou no construtor de funil ao gerar links diretos.
Se você obtê-los do construtor de funil, eles já incluirão um ID de funil. Se for das configurações da página, eles incluirão apenas o ID da página:

Para usá-los, simplesmente adicione este snippet ao topo da sua página.
Eles não entrarão em conflito com suas URLs de rastreamento, pois os parâmetros da URL são sempre tratados com maior prioridade.
Não tem certeza do ID do funil a ser definido?
Você pode ativar a coluna de ID do recurso na página de funis, ou simplesmente abrir o funil no editor e verificar a URL – o ID do funil estará no final, ou seja
https://ui.funnelflux.pro/funneleditor/FUNNEL_ID_HERE
Rastreamento de Site Orgânico
Você pode ver nosso guia separado (com vídeo) sobre rastreamento de tráfego orgânico aqui.
Se você tem um site completo com tráfego orgânico e executa campanhas de marketing separadas (que podem envolver diferentes páginas), recomendamos configurar um funil de site padrão.
Você pode então obter todos os seus snippets padrão de um único funil e saber claramente onde as visualizações diretas serão rastreadas.
Além disso, você pode definir uma fonte de tráfego padrão adicionando ts: TRAFFIC_SOURCE_ID ao objeto fluxDefaults.
Isso pode ser útil se você frequentemente tem parâmetros sendo passados em links diretos, como parâmetros UTM ou tags de referência.
Sem contexto, o tráfego virá sob tráfego "orgânico". Esta é uma fonte de tráfego pseudo para quando nenhuma fonte de tráfego é conhecida.
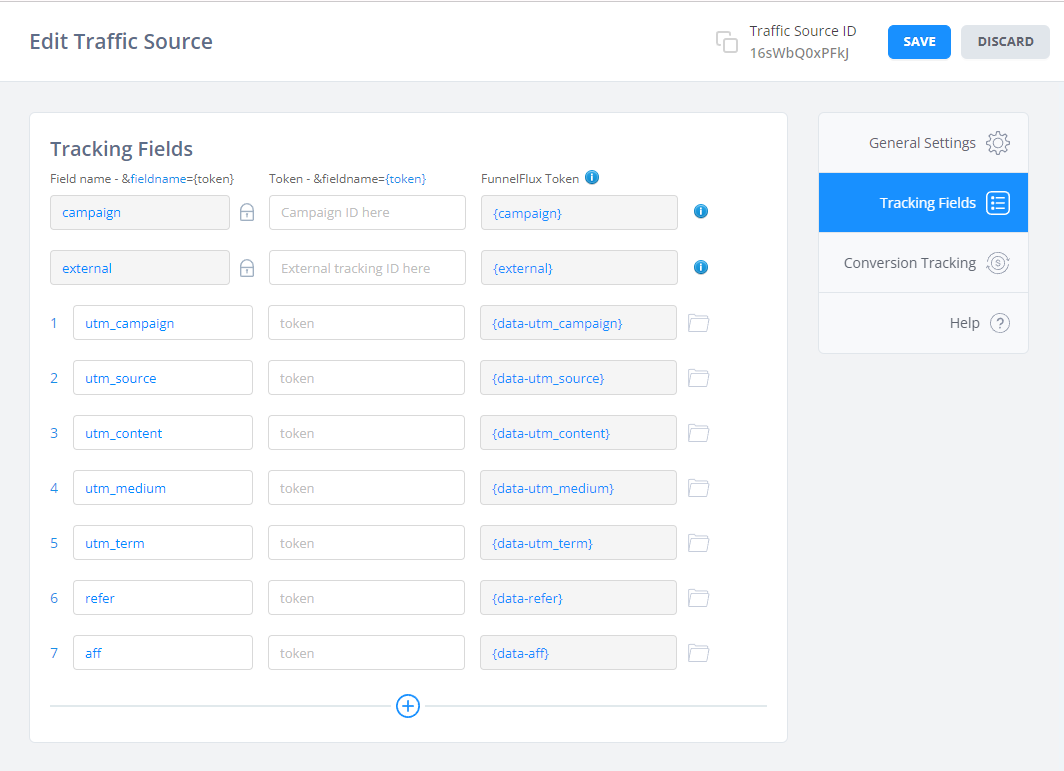
Como não tem configuração, não rastreia nenhum parâmetro de URL. Você pode contornar isso criando sua própria fonte de tráfego padrão com alguns parâmetros genéricos que são rastreados.
Por exemplo:

Então fluxDefaults poderia ser atualizado para, por exemplo
<!-- Optional page default parameters -->
<script>
var fluxDefaults = {
f: 'default_funnel_id',
p: 'default_page_id',
ts: 'default_traffic_source_id'
}
</script>


